ModelSimを使ってみた。以下、自分用の使い方の覚書。

まず、シミュレーション用のVHDLをISEで作成する。
ISEを立ち上げて、左上側のSourceウィンドウの中のデバイスのところでマウスを左クリックしてメニューを出す。メニューの中のNew Source...を選択する。

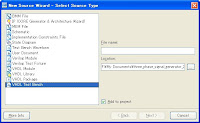
ウィザードが立ち上がるので、
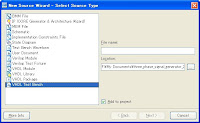
左が側の"VHDL Test Bench"を選択し、右側のファイル名を入力する。今回は、'3ph_sg_test'とした。右側下のLocation:は、変更せずにNextを押下。

次に、VHDLソースが出てくるので適切なファイルを選択。
ここでは、一番上の'dds_3sg'を選択した。
Nextを押下。

Wizardの最後に確認画面がでるのでFinishを押下。

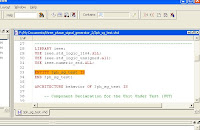
すると、VHDLのテスト用ソースが生成される。
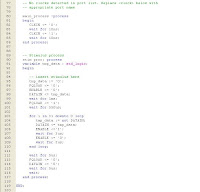
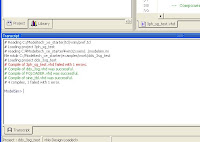
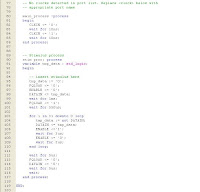
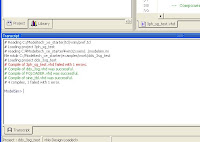
80行目~102行目の部分を目的にあわせて修正する。

テスト用の信号をVHDLで記述するのだが、今回は左のような感じにしてみた。

ここまで出来たら、これらのVHDLソースを使って、ModelSimでシミュレーションを実行してみることになる。
これ以降のシミュレーションを実行するまでの手順は、
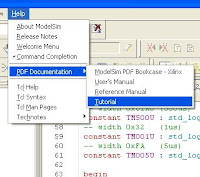
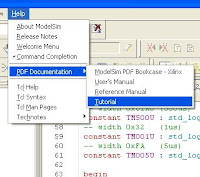
Help>PDF Documentation>tutorialを参考にした。

チュートリアルには、
「Create working Library」とある。まず、ModelSimを立ち上げる。
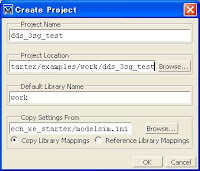
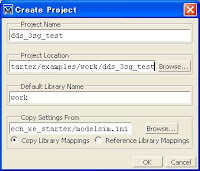
プロジェクトがないとWizardが立ち上がるようなので、Create Projectをする。
ここでは、プロジェクト名を'dds_3sg_test'とした。

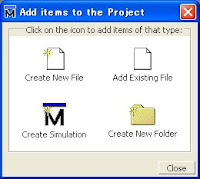
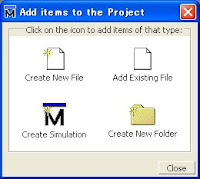
この後、Add items to the Projectというダイアローグが出てくる。
ここで、右上のAdd Existing Fileを選択する。

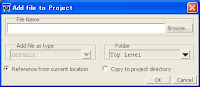
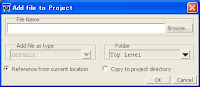
次のようなダイアローグが出てくるので、Browseボタンを押下する。

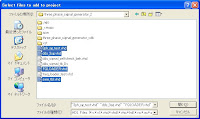
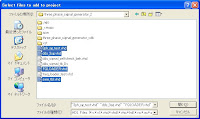
ファイル選択ダイアローグが出てくるので、ISEで作成したVHDLソースファイルを選択する。
複数のファイルが同時に選択可能だ。
選択したら、開くボタンを押下する。
Add items to the Projectというダイアローグがまだ残っているので右下のCloseボタンを押下。

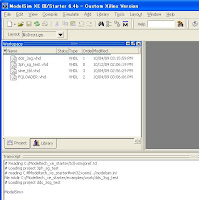
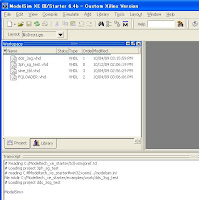
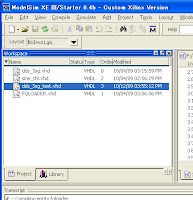
画面右上のWorkspaceウィンドウに先ほど選択した4つのファイルが入っていることに気づく。
 「Compile the Design」
「Compile the Design」この状態でコンパイルを実行
Complile>Compile All
あれれ、、、エラーが出ている。
赤くなったエラー行をダブルクリックすると詳細が表示される。

テスト用のVHDLの3行目がおかしいと言っている。
ここでも赤くなった行をダブルクリックする。

すると、ソースが表示された。オレンジ色で問題の箇所がマーキングされている。
うーん、このツールよく出来ているな~と関心。
ところで、3ph_sg_testというキーワードが重なってしまったのが原因??。よくわからないが、とにかく修正してみることにする。修正は、ModelSimから出来ないので、いったんISEに戻ことになる。

ところで、ちょっと、この状態でライブラリを作成してみた。
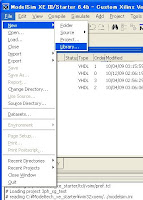
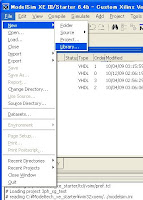
File>New>Library...
ライブラリ名を入力
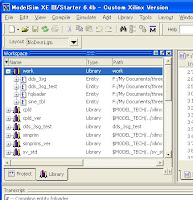
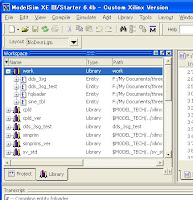
すると、4つのファイルのうち、コンパイルが正常に終了した3つのファイルが、workspaceウィンドウのLibraryタブのリストの一番上にあるworkの中に入っていた。
どうやらコンパイルが出来たものだけライブラリとして登録されるようだ。
では、プログラムを作りなおしてみる。
ISEに戻って、上記と同じ要領でVHDLを生成。
ファイル名が数字で始まっているのが問題かもしれないので、今度は'dds_3sg_test.vhd'としてみた。
生成されたものを先ほどと同じ修正を加えて保存。
ModelSimに戻って、画面右上のWorkspaceウィンドウのProjectタブを選択。余白部分でマウスを右クリックしてメニューを表示
Add to Project>Existing Fileでダイアローグを出して、Browsボタンを押下。
ファイル選択ダイアローグが出てくるので、先ほど作り直した'dds_3sg_test.vhd'ファイルを選択して開くボタンを押下。

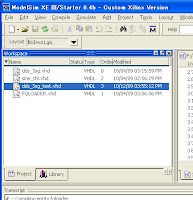
WorkspaceウィンドウのProjectタブ内にファイルが追加されたことを確認。4ファイルになっている。
このあと、先ほどやったようにCompile Allを実行する。

WorkspeceウィンドウのLibraryタブに切り替える。
リスト一番上のwork左の+マークをマウスで押すとライブラリとして登録されたエンティティが表示される。ちゃんと4つ入っていることがわかる。
「Load the Design」次にこの4つのうち、シミュレーションのターゲットとなるエンティティをダブルクリックして、Loadを行う。このLoadを行うことで、ModelSimに最新のファイル状態が取り込まれるようである。
 「Run the Simulation」
「Run the Simulation」ここまできてようやくシミュレーションがスタートできる状態になる。
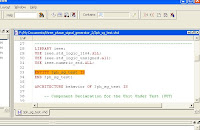
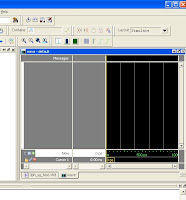
<<画面の表示が変わった。左上のWorkspaceウィンドウには、Sim, Files, memories, Capacityといったタブが増えている。
右上にはdds_3sg_test.vhdソースが表示されている。

ここでいったんwaveウィンドウを開いてみる。
View>Waveすると、右上のソース表示ウィンドウがタブ表示になり、waveがタブとして表示された。
しかし、このままではシミュレーションを開始しても肝心の表示したい信号が登録されていないので見ることができない。
次に、右上のWorkspaceウィンドウのsimタブ中のリスト一番上のdds_3sg_testの上でマウスの右クリック、メニューを出す。そして
 Add>To Wave>All items in region
Add>To Wave>All items in regionを選択。
すると青い色のマークがついた信号名が追加される。
(もしもこれを行わずにRunしたら、本当になにも表示されないのだ)

このままだと、小さくて見づらいので、ウィンドウの右上端の
+マークとXマークの間にあるUnlockを押して、独立したウィンドウにすると都合が良い。
さあ、いよいよシミュレーションの開始だ。
その前に、ツールバーの中のシミュレーションバーで、実行したい時間を設定しておく。

今回は、おおよそ2000μsec必要なので、2000usをセットする。このツールバーは独立する前のウィンドウにも、独立して表示したwaveウィンドウの上にもある。
ツールバーの数字をセットしたすぐ右横のアイコンがRunボタン。これをクリックするとシミュレーションが実行され、2000usに達したらstopしてくれる。

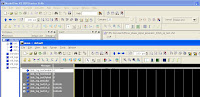
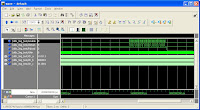
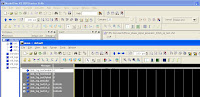
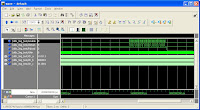
画像は、ツールバーの虫眼鏡のマイナス記号がついたZoom Outを使って、結果の時間軸を圧縮した状態のもの。
テスト用の入力信号が上の3段に表示されている。
その下の緑色が50MHzのベースクロック。細かすぎて緑色につぶれている。さらにその下の白っぽい緑のライン3本が出力されている3相の周波数だ。これもつぶれてしまっている。でも、Zoom Inして時間軸を引き伸ばせば見えるようになる。
あと、便利な機能はカーソルだ。
黄色い色のカーソルを使うと、カーソル間の時間が詳細に表示される。マーキングしておくとスクロールで移動させたときもポイントがすぐにわかる。
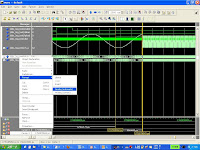
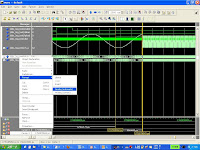
それから、表示されたデータをアナログ表示することもできる。

信号をマウスで選択して、右クリックしてメニューを出す。
Format>Analog(automatic)で波形となって表示される。
多少待たされる。その間、CPUファンがうなっている。
1本出来上がり。しかし、これもよく出来ている機能だ。。。素晴らしい。

3本完成。
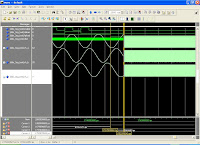
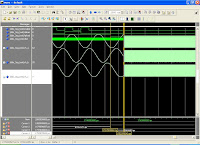
画像の左側が100kHzの波形で、きれいな三相波形が見える。右は数十MHzの波形だが、周波数が高すぎて白くつぶれてしまっている。
2本の黄色いマーカーに注目。
FQLOAD信号がLOWに落ちてから5us後に周波数が切り替わっている。設計どおりだ。

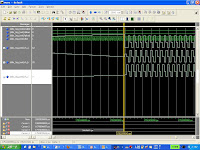
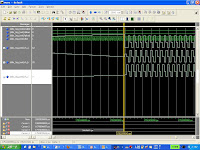
こちらは同じポイントで時間軸を変えたところ。
右側の波を見た感想は、Sinカーブとはいえないが、周期のずれ方から一応3相にはなっているようだ。1サイクルが3クロックだから周波数は16.67MHzぐらいか。
はじめ、信号をアナログにしたときに波形がプラス側とマイナス側が逆転して凹型の組み合わせたもののような形になっていたので、VHDLのソースに問題があるのか・・・と思ったが、ModelSimが信号を符号付きとして扱っていたようだった。
それで、上記と同様に信号をマウスの右クリックでメニューを出して、
radix>unsignedにした。すると画像のようなキレイな波形となって表示された。ホッと一安心。
【問題の解決】
さて、このModelSimを使っていて、先日の信号が0.01Hzに落ちてしまう現象を再現してみた。
シミュレーションから得られた結論は、外部であるPICから与えるENABLE信号のHIGHTレベルの時間が短かったということだった。PICでは2μsecに設定してあったのだが、テスト波形をこの2μsecにすると、見事に周波数が出てこなくなった。2μsecだとぎりぎり時間が足りなかったようだ。これを3μsecにしてやると上の画像のようにきちんと周波数の切り替えが出来た。
原因がわかって一安心。あとは、PICの時間を3μsecに修正して、実機で確認だ。
※しかし、今日は随分と長文になってしまったなぁ。。。参考サイト:
電子回路の豆知識
 実は、ロジアナを作っている最中に、実験用のパルスジェネレーターが必要だと感じ始めていた。
実は、ロジアナを作っている最中に、実験用のパルスジェネレーターが必要だと感じ始めていた。 このMAX2 CPLDキットは1600円で、ByteBlaster MV互換JTAGライターが1000円だった。
このMAX2 CPLDキットは1600円で、ByteBlaster MV互換JTAGライターが1000円だった。 できあがり。
できあがり。 作り終えたあと、パーツをチェックしていたら、なんと!黄色い色のタンタルに極性があることをすっかり忘れていて、向きが逆だった。
作り終えたあと、パーツをチェックしていたら、なんと!黄色い色のタンタルに極性があることをすっかり忘れていて、向きが逆だった。 このタンタルコンデンサは16V10uF。レギュレーター用のものだったので、別にタンタルでなくても問題ないだろうからと、手持ちの35V10uFの無極性の電解コンデンサに交換した。
このタンタルコンデンサは16V10uF。レギュレーター用のものだったので、別にタンタルでなくても問題ないだろうからと、手持ちの35V10uFの無極性の電解コンデンサに交換した。